跳蚤市场小程序需求
一,项目描叙.
跳蚤市场小程序
该小程序主要用于在校大学生,为学生提供一个互利互惠的交易平台,可以在该小程序上面发布自己的一些闲置的物品,让同学们可以清理卖出对自己无用之物,同时,同学们也可以以低廉的价格在上面买到自己需要的物品,该平台商品主要提供商品信息展示,交易仅支持用户之间线下交易。
2,开发技术
该小程序前端页面主要由wxml,wxss,js开发,由微信开发者工具开发开发调试,后端接口由php来写,数据库用mysql,另外,后台平台以网页的形式展示。(html,css,js),接口还是用的php,由vs code开发,谷歌浏览器调试。
3,运行环境。
小程序是发布到微信上面,发布后通过微信扫码,在手机上面运行。小程序数据以及后台部署在阿里云服务器上。
二,业务分析.
前端
登录服务。
通过扫码,直接用微信账号登录。登录进入,当登录成功,获取改用户的微信基本信息,将该信息存到用户信息表中。
页面。
购物页面
功能:
(1),模糊搜索。
实现:
点击搜索框,输入你想搜索的商品信息,点击搜索的时候,会调用搜索接口,以
输入框里面的内容为条件去数据库中进行查找,根据查找接口,将查找到的数
据显示在当前页面,没有则显示无该商品。
(2)显示所有的被用户挂上去想卖的商品,商品显示顺序根据该商品对应的访问量来排序。
实现:
显示商品信息模块可以定义一个组件,每次将需要挂的数据进行遍历然后传到
该组件即可。此处的根据访问量排序,可以在调用查找接口的时候,根据访问量
这个条件进行排序。访问量由用户点进入该商品次数决定,每进去一次,调用
修改商品访问量接口进行加1访问量,每次进入该页面调用一下排序接口或者
每经过一定时间调用一次,根据具体情况定。
(3),可以进入商品详情页面。
实现:
点击跳转到对应商品信息页面(给商品信息页面传值,在进入该页面后以该值为条件进行去数据库中进行查找该商品的所有详细信息)。
(4), 轮播图,把访问量排在前面的商品信息放在轮播图上。
实现:
查找到热度排前的商品,将其部分信息放到轮播图上显示,遍历数据,传值给标签。
·2.2 商品详情页:
功能:
(1),标记为想要。
实现:
标记为想要,把该商品的关键字添加到标记用户的数据表中。
(2), 与卖家一对一聊天联系。
实现:
点击聊天进入聊天界面,主要在于聊天接口。
2.3 卖物品页面.
功能:
(1),进入物品发布页面,该页面实现物品信息填写,然后发布。
实现:
跳转到信息发布页面,在该页面填写商品基本信息,点击发布,调用添加商品信息接
口讲发布的信息添加到已发布的商品信息表(此表存放所有要卖的商品的信息)。
(2),跳转到对应页面,实现对已发布物品及其信息增删改。
2.4 消息。
功能:
接收用户之间的消息。
2.5 我的页面
功能
(1), 我的信息。
用户信息查找接口
(2),个人信息修改。
用户信息修改接口
(3), 小程序客服。
Button可实现该功能,在开发者后台添加客服微信
(4),意见反馈,提交意见到小程序后台。
意见添加接口
(5),想购商品,可以跳转到商品信息页面。
查找想购商品接口
后台(所用到的接口基本都是小程序前端用到的接口)
页面
(1),登录页面
通过管理员账号实现登录。
(2),首页.
显示所有的用户及其信息。
(3), 单个用户信息
可以查看该用户所挂商品及其信息,并可以对其实现增删改。
后端
数据库
建立用户信息表(除用户基本信息之外,该表存放该用户已发布商品信息表表名,及该用户标记想要的商品信息表名)。
用户已经发布的商品信息表。
用户标记为想要的商品信息表。
所有发布商品的信息表。
意见反馈表
接口
模糊搜索接口,条件查询。
用户信息查找接口。
商品信息查找接口。
商品信息修改接口。
用户信息修改接口。
一对一聊天接口。
建表接口,建立该用户的标记商品信息表,发布商品信息表。
导航栏(前四个页面为导航栏)
一,首页:
搜索框
轮播图
商品信息简介,类似于淘宝的选商品的页面,一行对应一个商品(放商品图片,价格,以及部分商品介绍,访问量)
参考样式:


二,增加想卖物品
主要是一些输入框,或者下拉框,添加商品的类别,详细介绍,价格,以及商品图片,卖家电话(选填),填完基本信息,可以点击发布
参考样式:

三,聊天
手机QQ消息界面差不多就行
四,我的
显示头像,及用户昵称。
用户自己挂的商品
用户想买的商品
用户信息设置
意见反馈。
参考样式


五,商品详情页面(点击首页的商品进入,或者是在用户想买商品页面进入)
该页面有商品名称及详细介绍,价格,还有聊天按钮(点击进入与卖家聊天的界面),可以标记为想要的按钮
参考样式:

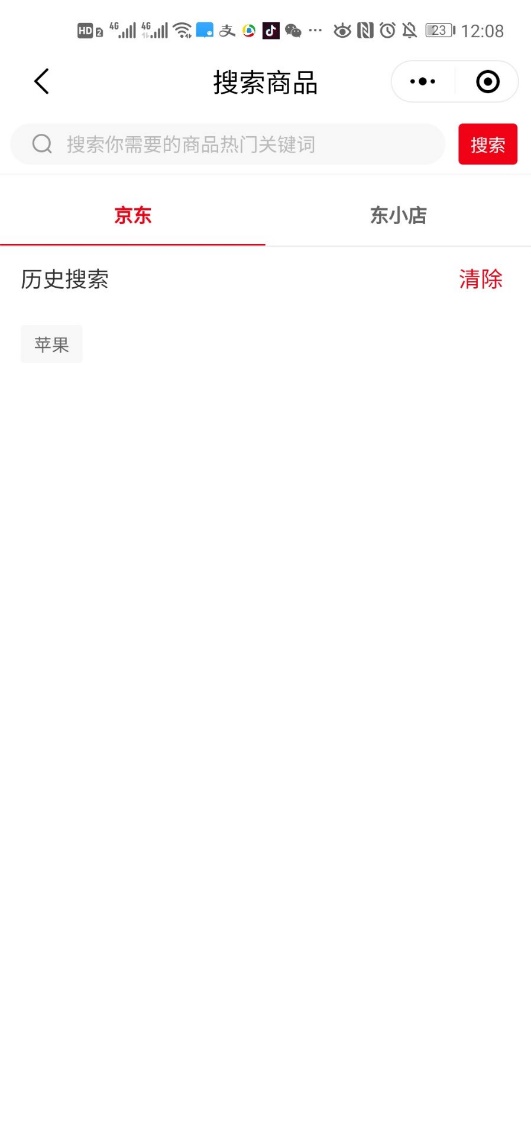
六,搜索页面
参考样式:


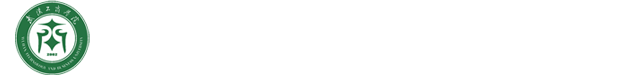
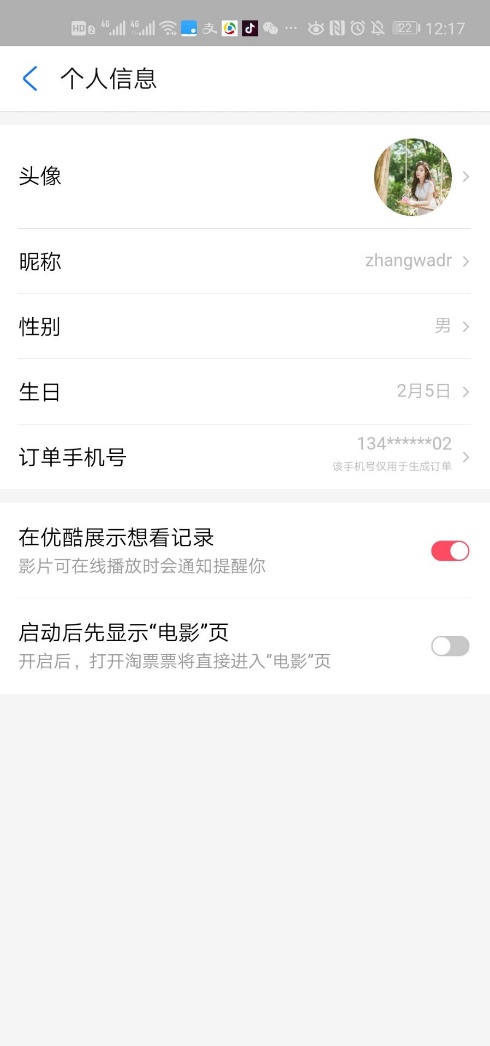
七,个人信息修改页面(由我的页面的修改个人信息button进入)
参考样式:

八,已挂商品信息修改。(与增加想卖物品页面基本相识,将发布button改为修改即可)
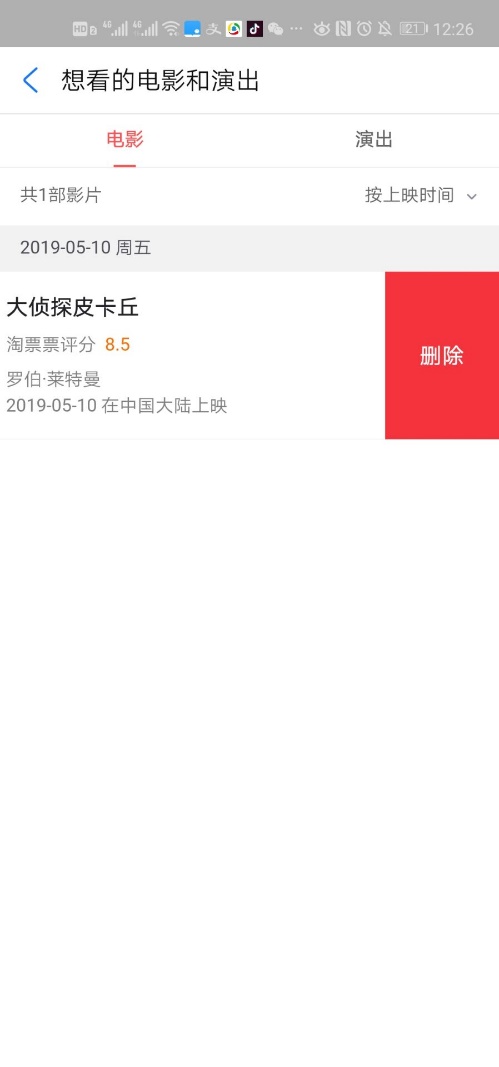
九,想买与自己已挂商品页面(可以实现取消发布和取消想买,用点击或者滑动效果使删除button出现)
参考演示:

页面样式仅供参考,尽量多加一下其他布局样式